Edytor responsywnych stron www
- Ogólna budowa strony
- Wybór tematu kolorystycznego
- Zmiana kolorystyki sekcji strony
- Elementy na stronie
- Dodawanie elementów na stronę
- Obsługa elementów
- Zmiana kolorystyki elementu
- Zmiana domyślnych ustawień tematu kolorystycznego
- Podgląd w wersji mobilnej i publikacja
- SEO – pozycjonowanie, własny kod HTML
Darmowy poradnik o zakładaniu strony www
W ciekawy sposób pokaże Ci, jak skutecznie zaistnieć w internecie. Zawiera porady zarówno dla osób które dopiero przymierzają się do założenia strony www jak i dla tych którzy chcą rozbudować swoje strony i bardziej się promować.
Konfiguracja poczty email
CENTRUM POMOCY
Wybierz zagadnienie z menu po prawej stronie i zobacz, jak łatwo możesz edytować stronę internetową w nowym responsywnym edytorze. W informacjach zamieszczonych poniżej przedstawimy jak krok po kroku używać wszystkich funkcji edytora. Najważniejsze z nich to:
- dodawanie / usuwanie elementów (takich jak element tekst, element galeria zdjęć, formularz kontaktowy, etc.),
- zmiana kolorystyki poszczególnych elementów jak i całej strony poprzez wybór jednego z wielu tematów kolorystycznych,
- zmiana ustawień poszczególnych elementów,
- wprowadzanie treści w taki sposób aby nasza strona dobrze współpracowała z wyszukiwarką Google,
- podgląd naszej strony w wersji na telefon komórkowy czy tablet.
Proszę pamiętać, że jeśli będzie Państwu brakować jakiejś funkcjonalności edytora nasi programiści pozostają do Państwa dyspozycji.

Edytor responsywnych stron www - budowa
Układ strony
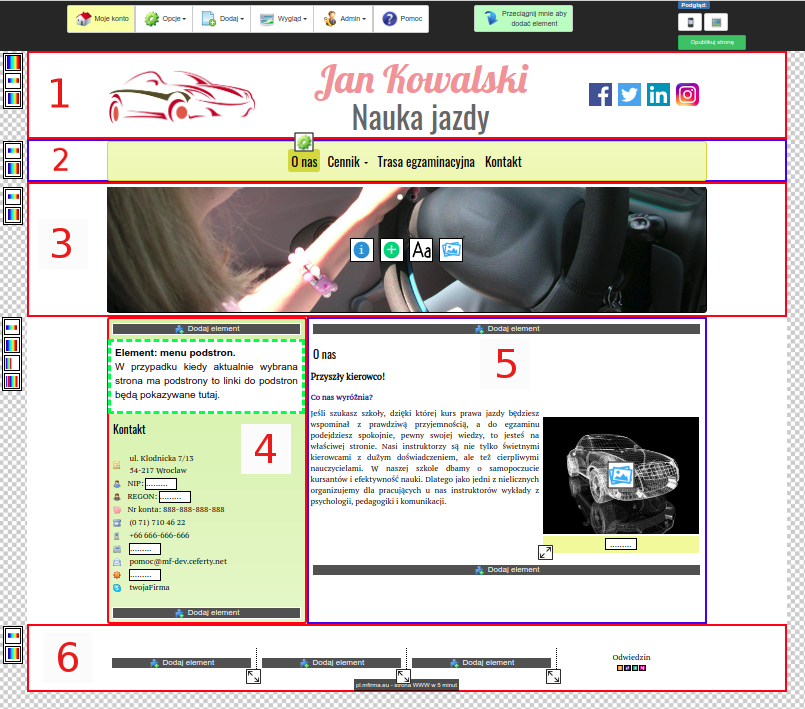
Strona internetowa składa się z 6 sekcji:
- 1. sekcja nad menu (slogan, ikony społecznościowe i logo),
- 2. sekcja menu,
- 3. sekcja pod menu (np. pokaz slajdów),
- 4. sekcja bok,
- 5. sekcja treść,
- 6. sekcja stopki.

Przykładowy układ sekcji na stronie.
Wszystkie sekcje za wyjątkiem sekcji treść mają taką samą zawartość na każdej podstronie, dzięki czemu elementy znajdujące się np. w sekcji menu lub sekcji stopka widoczne są na każdej podstronie. Sekcja treść ma inną zawartość na każdej podstronie.
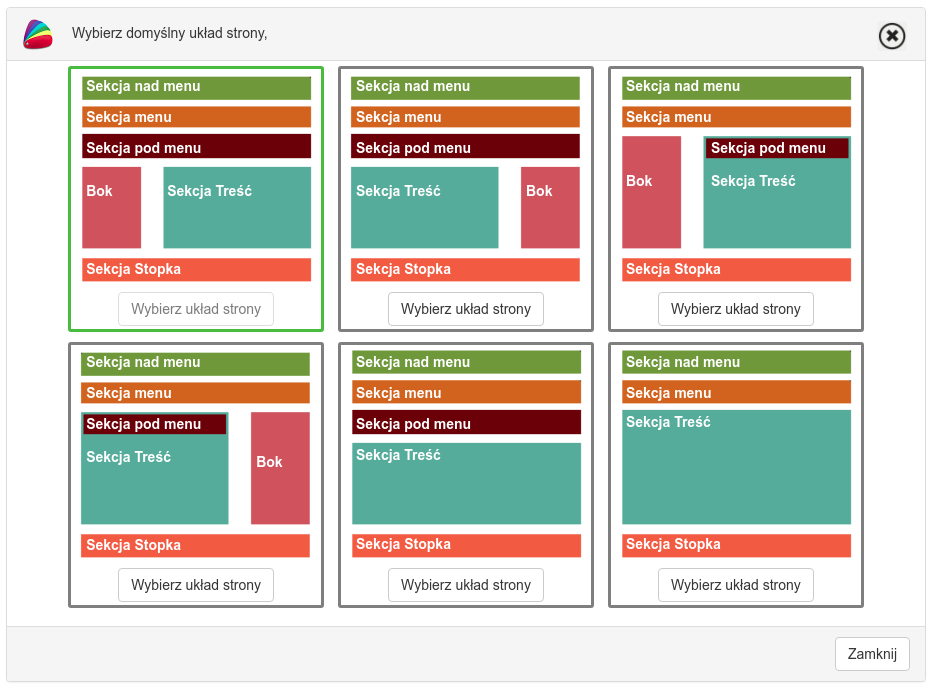
Istnieje możliwość wyboru 6 różnych układów strony. Układy różnią się pomiędzy sobą położeniem sekcji bok oraz położeniem sekcji pod menu (patrz. obrazek poniżej). Edytor umożliwia też ustalenie innego układu strony dla każdej podstrony osobno lub dla wszystkich podstron globalnie. Poniżej przedstawiono wszystkie możliwe układy stron.
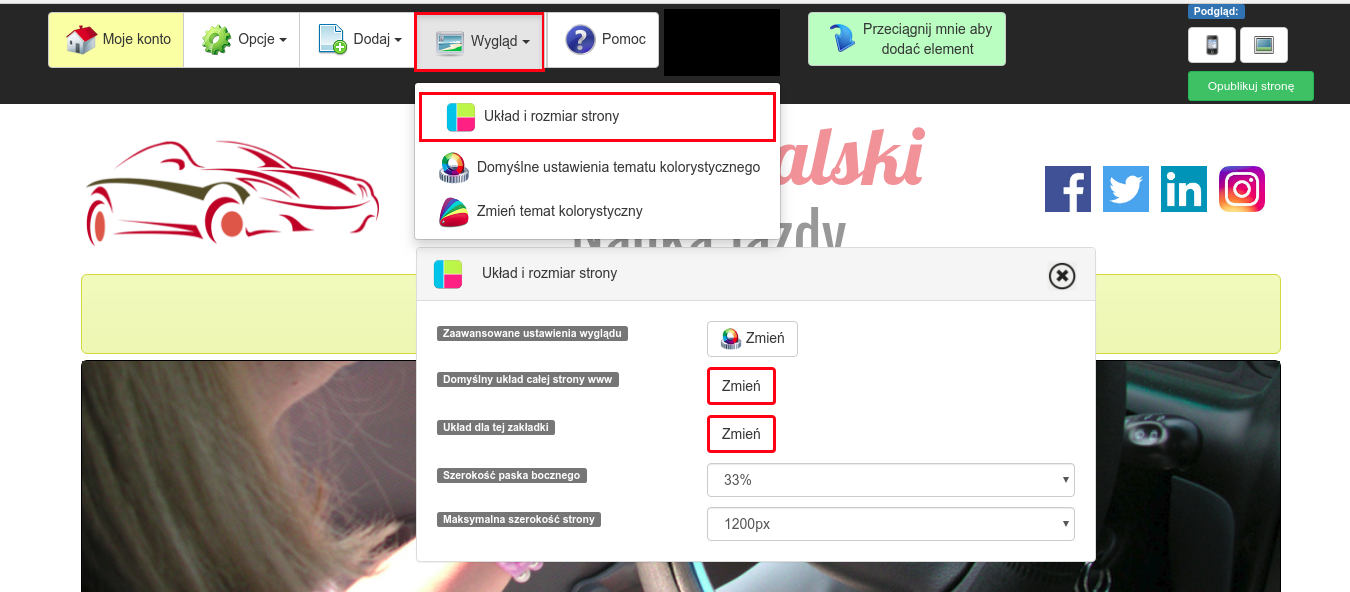
Wybór układu strony znajduje się w: Menu → Wygląd → Układ i rozmiar strony.

Układ strony możemy zmienić dla wszystkich podstron globalnie lub tylko dla wybranej podstrony.

Wszystkie dostępne układy sekcji na stronie.

Wszystkie sekcje pokazane na przykładowej stronie.
Wybór tematu kolorystycznego
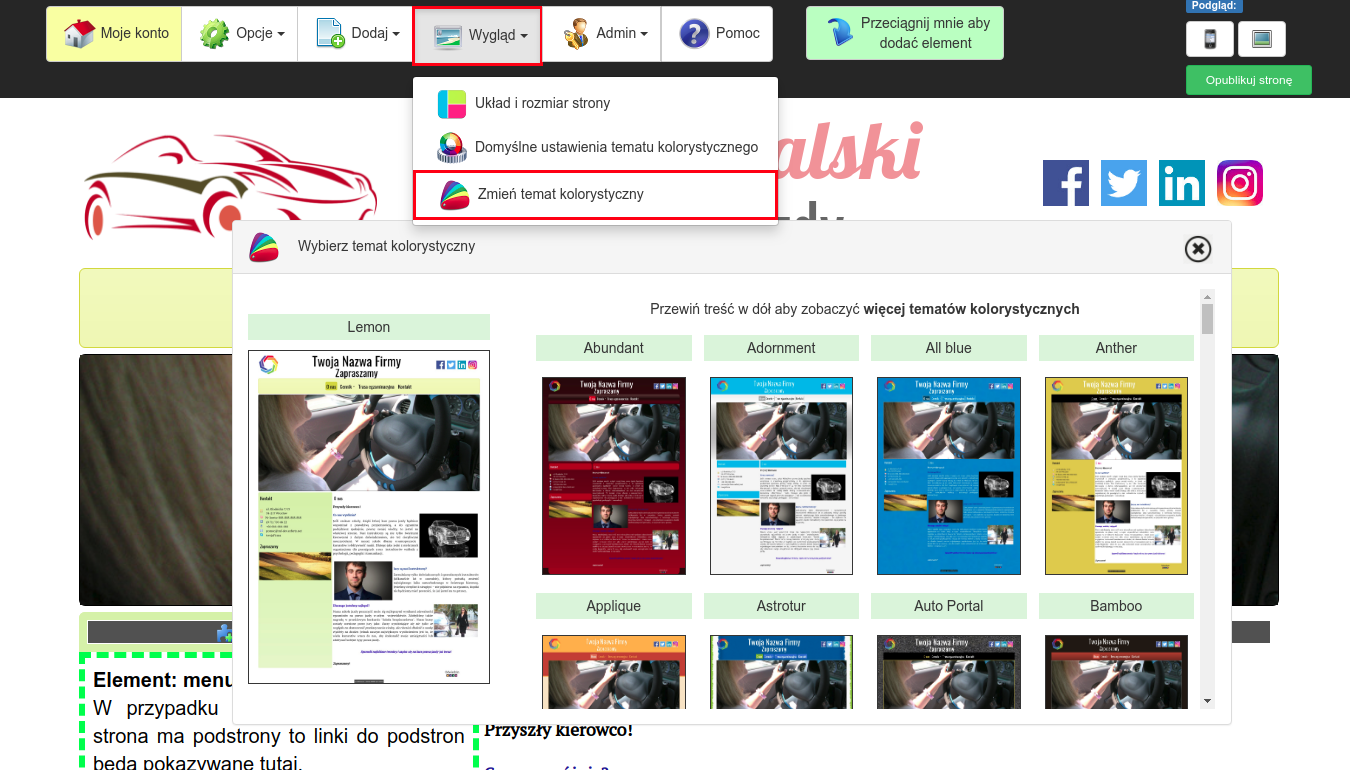
W responsywnym edytorze istnieje możliwość zmiany kolorystyki całej strony poprzez wybór tematu kolorystycznego. Zmiana tematu nie powoduje zmiany aktualnej treści na stronie. Temat zmieniamy w: Menu → Wygląd → Zmień temat kolorystyczny.

Zmiana tematu kolorystycznego.
Zmiana kolorystyki sekcji strony
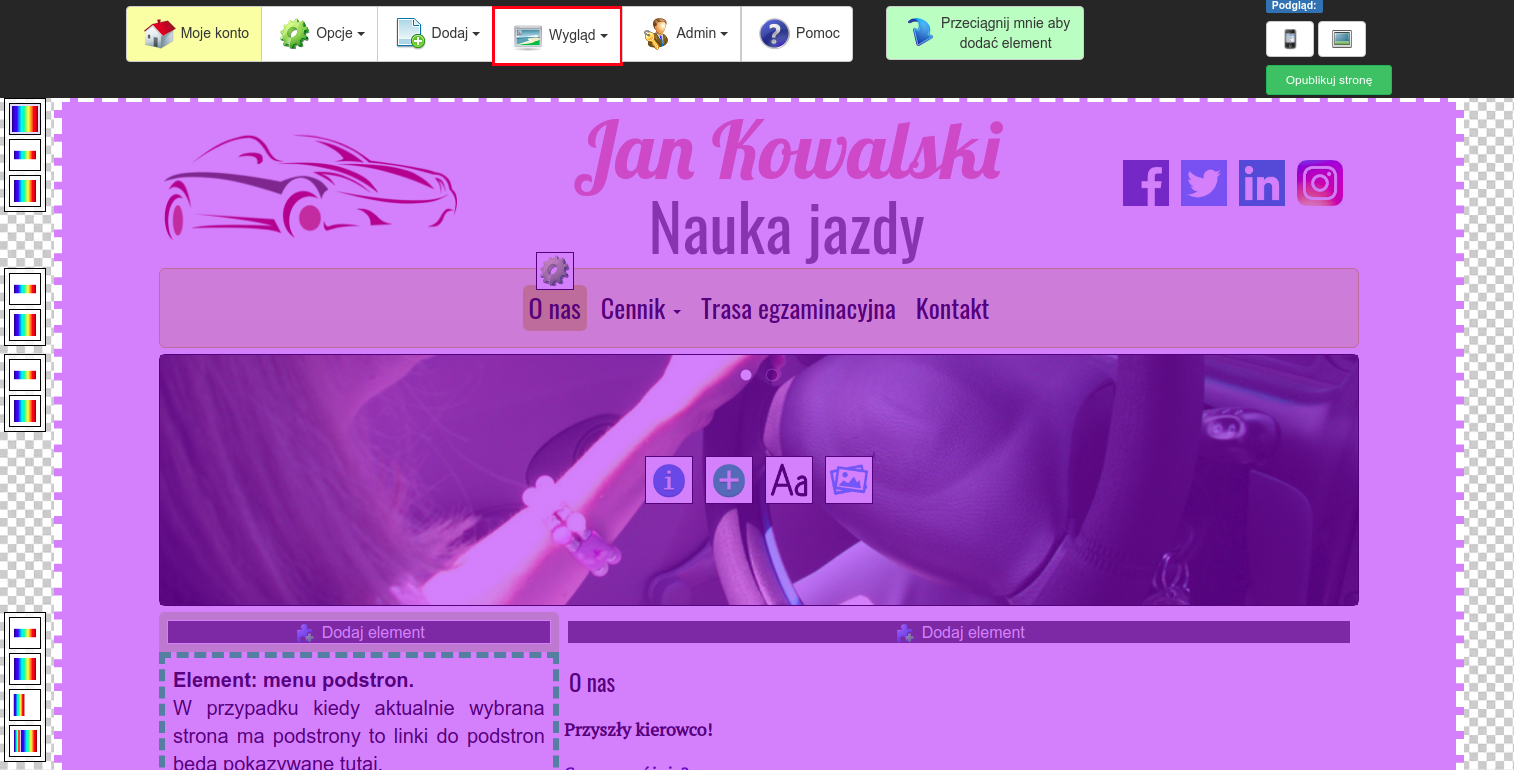
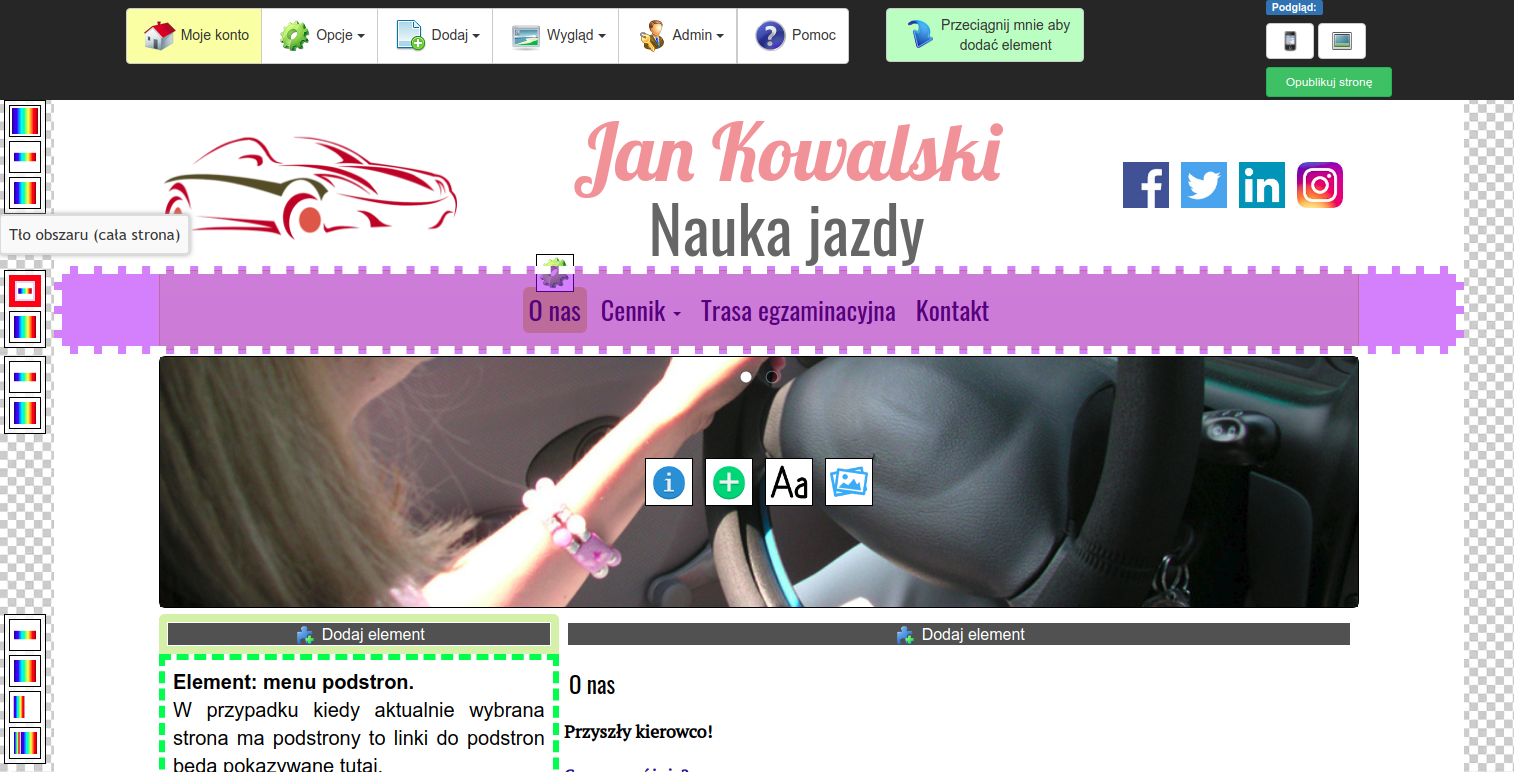
Zmiana kolorystyki poszczególnych sekcji strony jest możliwa poprzez użycie ikon znajdujących się po lewej stronie ekranu. Pierwsza ikona znajdująca się na samej górze po lewej stronie umożliwia zmianę tła całej strony, kolejne dotyczą poszczególnych sekcji. Tło może być jednolitym kolorem, gradientem lub obrazkiem. Kolory tła mogą być częściowo przeźroczyste, dzięki czemu tło strony będzie widoczne pod innymi sekcjami.

Zmiana koloru tła całej strony.

Zmiana koloru tła wybranej sekcji.
Elementy na stronie
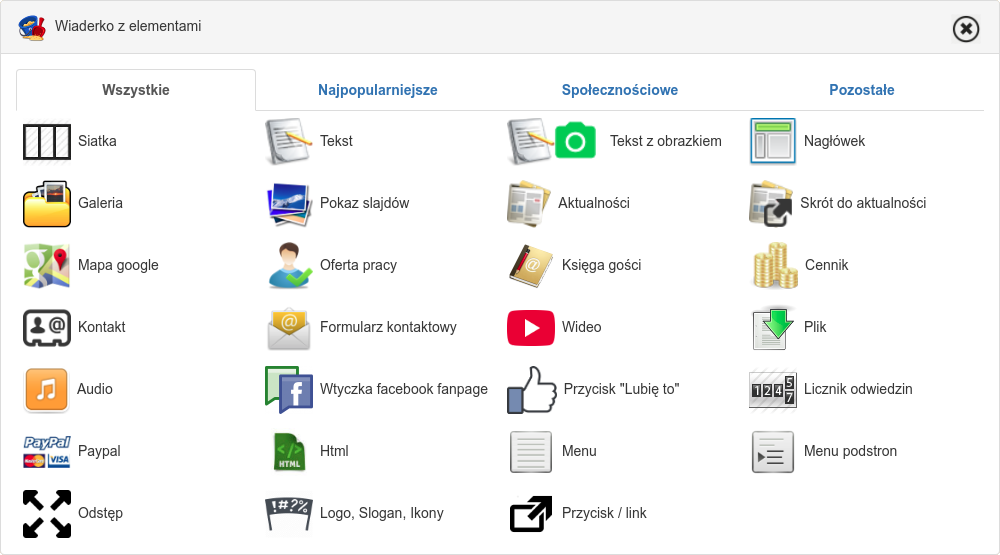
Strona zbudowana jest z elementów takich jak: tekst, galeria zdjęć, nagłówek, etc.. Na obrazku poniżej pokazano wszystkie dostępne elementy. Elementy można dodawać w dowolnym miejscu zgodnie z układem strony.

Lista wszystkich dostępnych elementów, które można dodać na stronę.
Opis wybranych elementów:
- Siatka - pozwala na ułożenie kilku elementów obok siebie zamiast jeden pod drugim.
- Tekst z obrazkiem – element oprócz treści zawiera w sobie element typu galeria zdjęć dzięki czemu możemy ładnie połączyć tekst ze zdjęciami. Zamiast galerii zdjęć można dodać dowolny element np. film wideo.
- Aktualności – element pozwala na dodawanie do strony wiadomości o istotnych wydarzeniach / promocjach w naszej firmie. W przypadku kiedy mamy na stronie wiele wiadomości np. 30 możemy zdecydować ile wiadomości będzie pokazywanych jednocześnie (np. 3), kolejne wiadomości będą pokazywane po kliknięciu przycisku "Zobacz więcej...". W pasku bocznym możemy umieścić element „Skrót do aktualności” który będzie pokazywać np. 3 ostatnie wiadomości wraz z linkiem prowadzącym do podstrony gdzie są wszystkie wiadomości.
- Księga gości – element pozwala osobom odwiedzającym naszą stronę pozostawienie opinii o nas. Wpis w księdze gości pojawi się dopiero po naszej akceptacji.
- Paypal – pozwala na sprzedaż naszego produktu lub usługi przez serwis Paypal.
- HTML – pozwala na dodanie własnego kodu CSS i HTML.
- Logo, Slogan, Ikony – pozwala na wgranie naszego loga i dodanie sloganów reklamujących naszą firmę. Element zawiera też ikony prowadzące do portali: facebook, twitter, linkedin, instagram.
- Odstęp – pozwala na dodanie obszaru o zadanej wysokości, tło może być przeźroczyste, być gradientem lub obrazkiem.
Dodawanie elementów na stronę
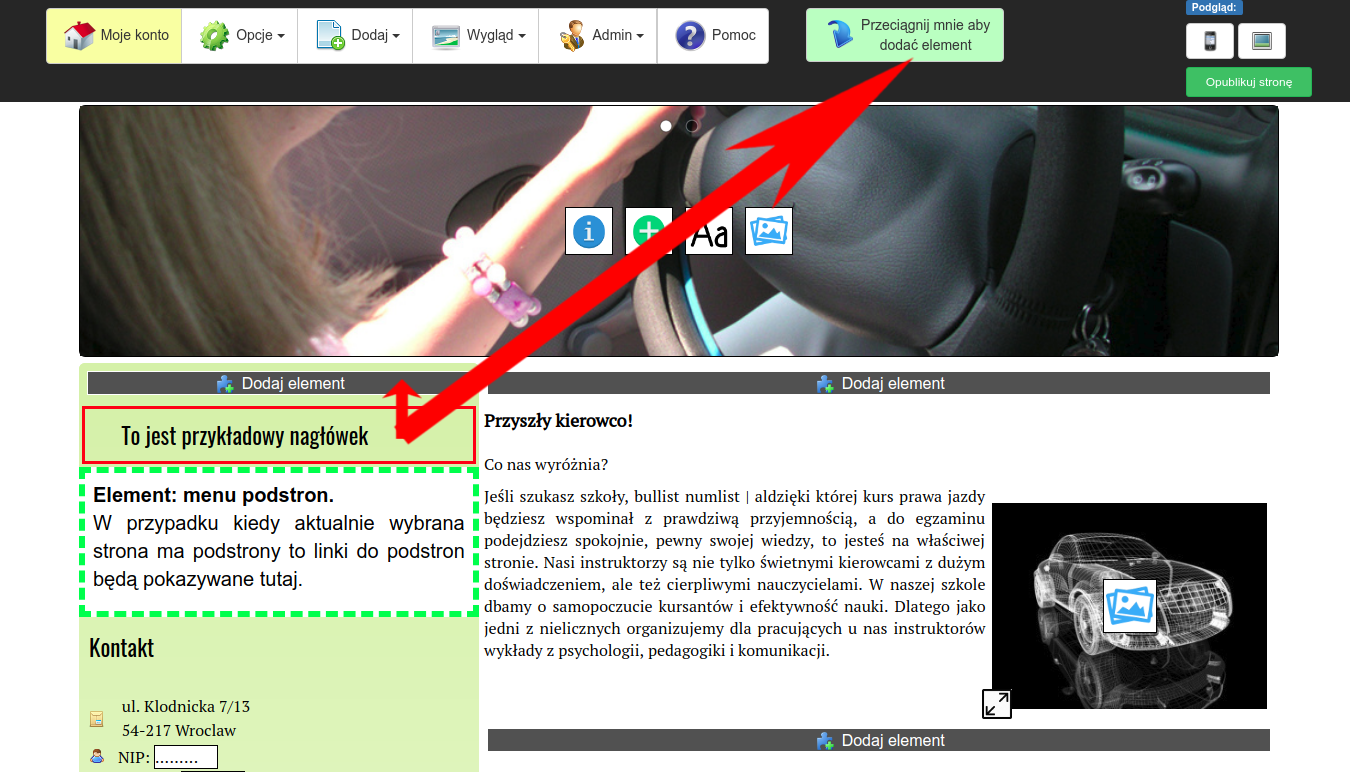
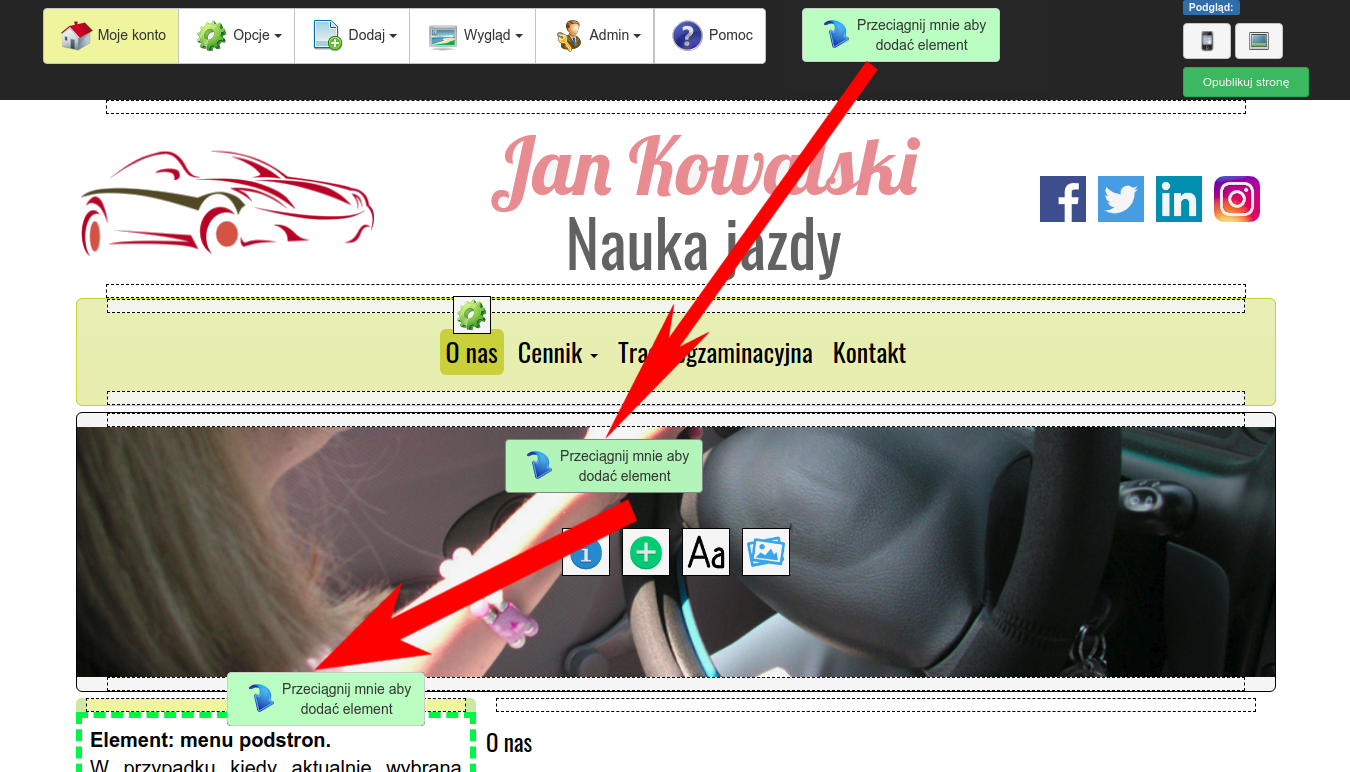
Element do strony można dodać na 2 sposoby: poprzez kliknięcie przycisku „Dodaj element” lub łapiąc zielony przycisk „Przeciągnij mnie aby dodać element” znajdujący się u góry ekranu a następnie przeciągając go do miejsca w którym chcemy dodać element.

Element można dodać na 2 sposoby.

Element można dodać przeciągając zielony przycisk.
Obsługa elementów
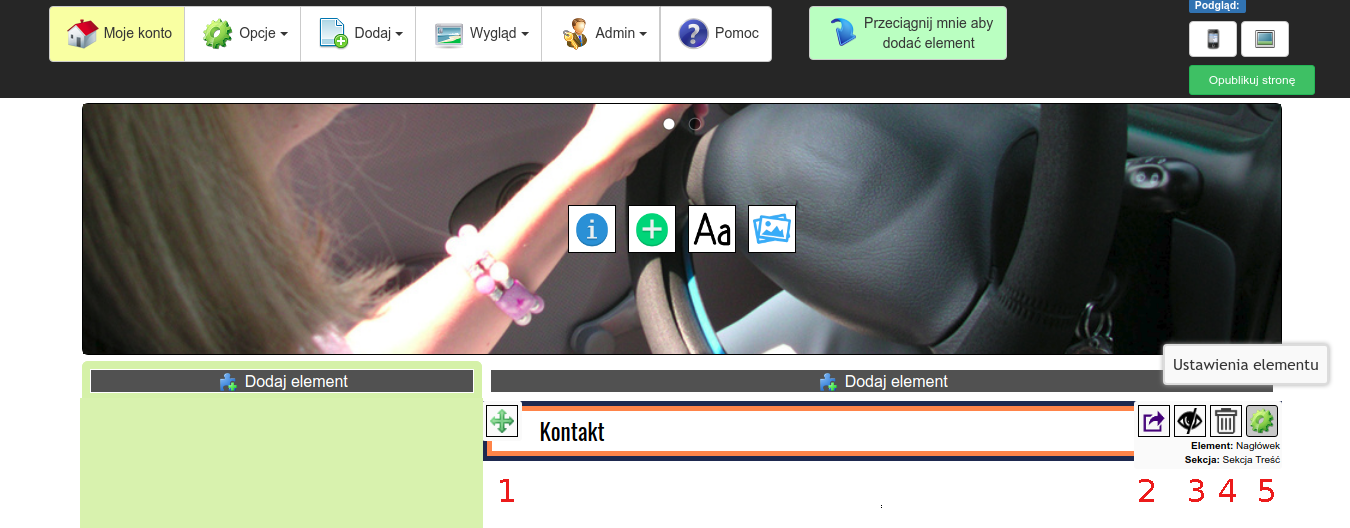
Po najechaniu kursorem myszki na dany element pojawią się ikony służące do obsługi elementu. Na obrazku poniżej pokazano ikony dla elementu „Nagłówek”. Patrząc od lewej mamy następujące ikony:

Ikony ustawień elementu. Opis - patrz poniżej.
- (1) przenieś element w inne miejsce (złap ikonę i ją przeciągnij do nowego miejsca),
- (2) przenieś element na inną podstronę,
- (3) ukryj element (element nie będzie widoczny na opublikowanej stronie),
- (4) usuń element,
- (5) ustawienia elementu (tutaj po kliknięciu w ikonę możemy zmienić wygląd i kolorystykę elementu).
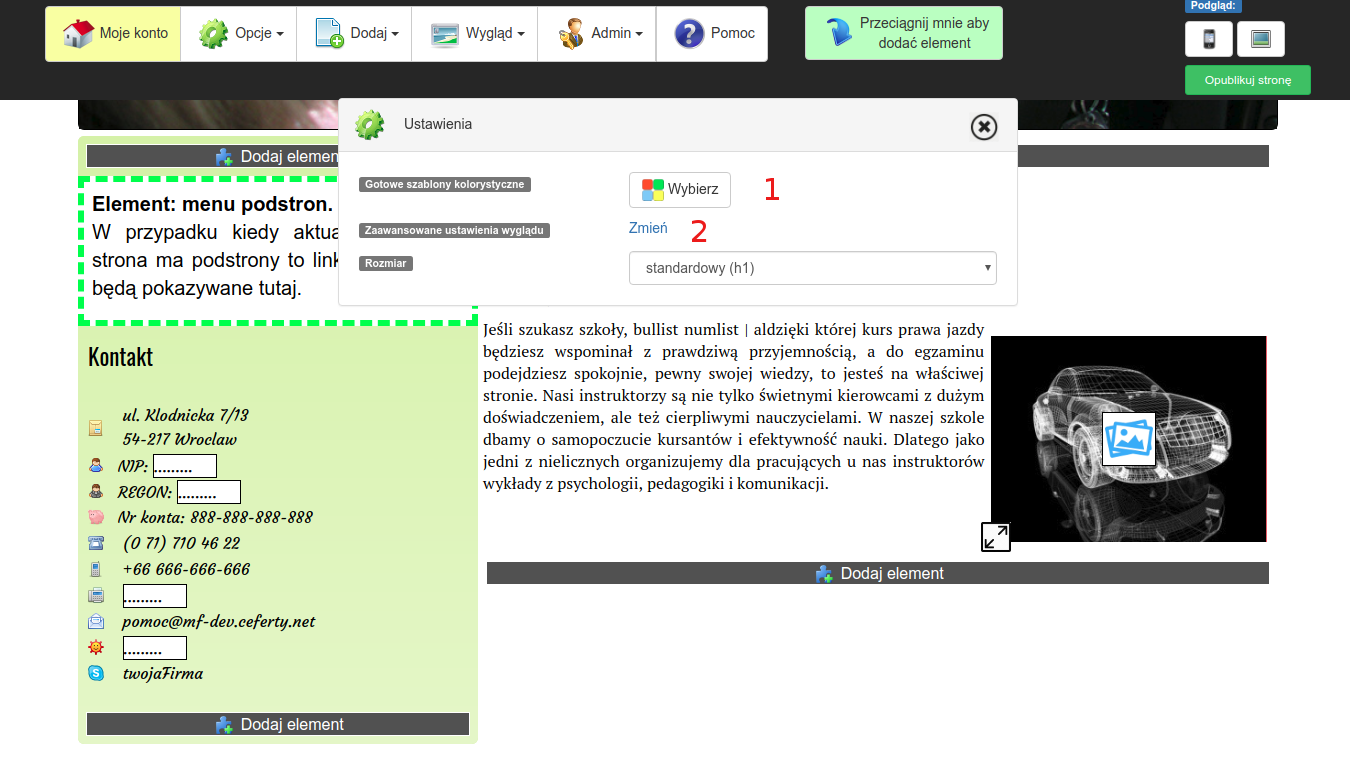
Zmiana kolorystyki elementu
Zmianę kolorów i wyglądu dowolnego elementu można zrobić na 2 sposoby:
- (1) wybór gotowego szablonu kolorystycznego elementu (skórki),
- (2) zmianę zaawansowanych ustawień wyglądu danego elementu.

Zmiana kolorów elementu (tutaj nagłówek) poprzez: (1) szablony kolorystyczne (skórki), (2) ustawienia zaawansowane.
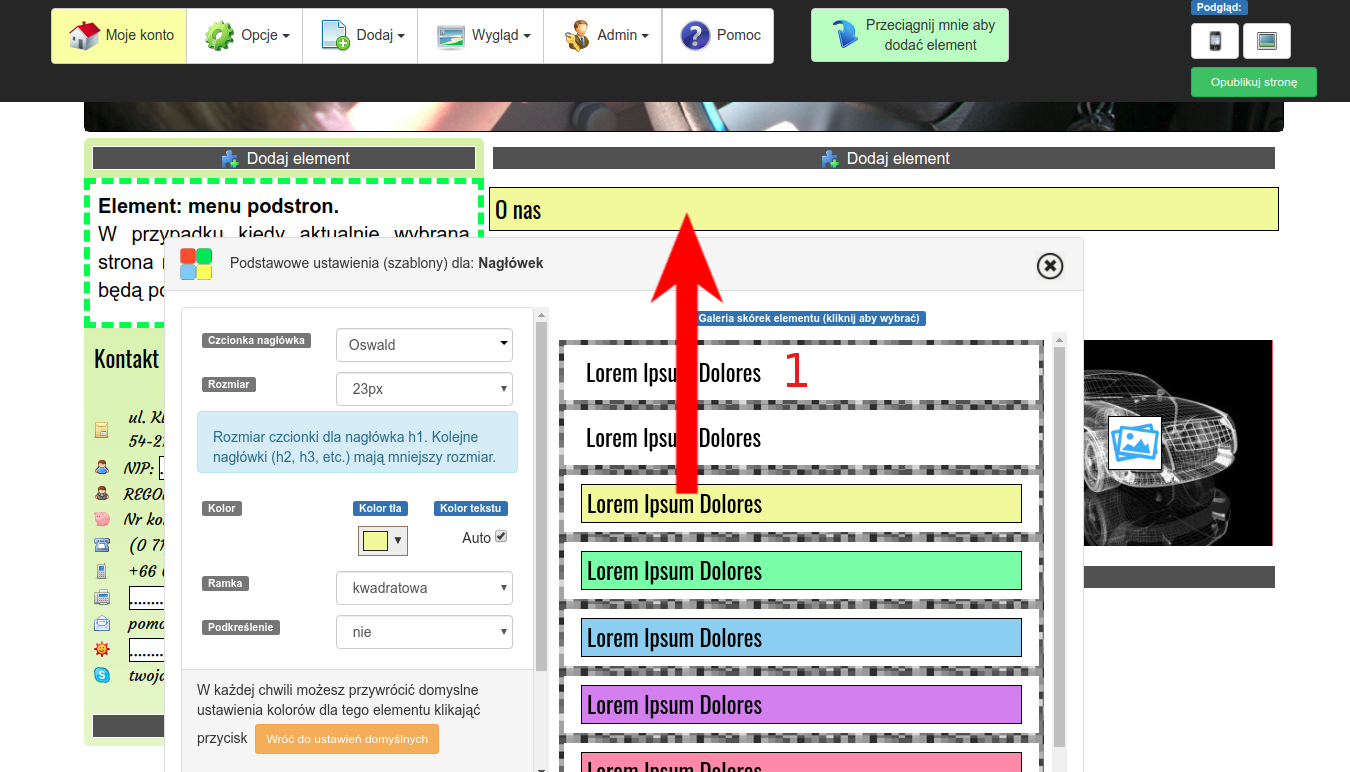
Zmiana kolorystyki elementu - szablony kolorystyczne (skórki)
Zmianę koloru elementu poprzez gotowe szablony kolorystyczne (skórki) możemy wykonać poprzez wybranie z listy gotowego szablonu kolorystycznego. Pierwszy z wyświetlanych gotowych szablonów dotyczy tylko zmiany czcionki. Patrz obrazek poniżej.

Zmianę koloru elementu poprzez gotowe szablony kolorystyczne (skórki). Pierwsza skórka na liście różni się tylko trzcinką napisów w danym elemencie - możemy więc ją używać jak chcemy zmienić tylko krój trzcionek a kolory zostawić tak jak są obecnie.
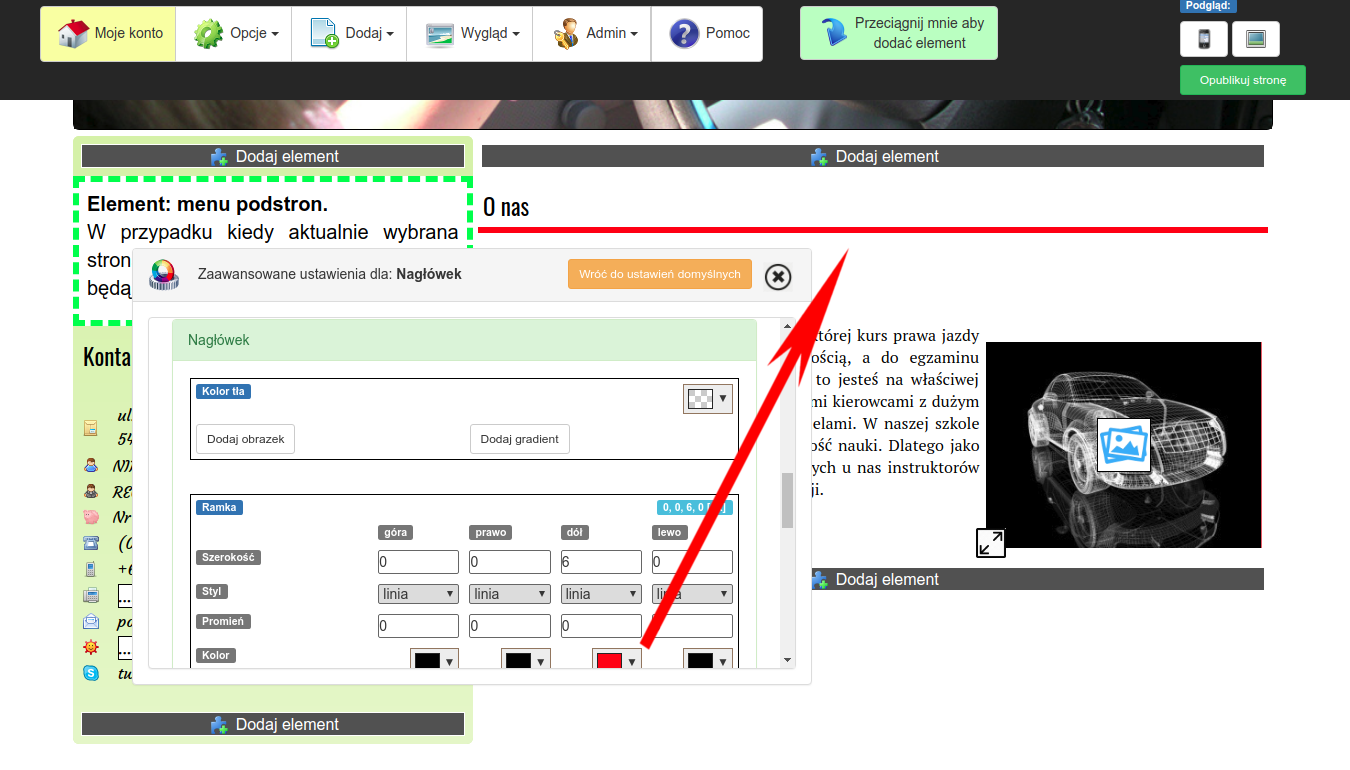
Zmiana kolorystyki elementu - ustawienia zaawansowane

Zmiana kolorystyki elementu - ustawienia zaawansowane – nagłówek.
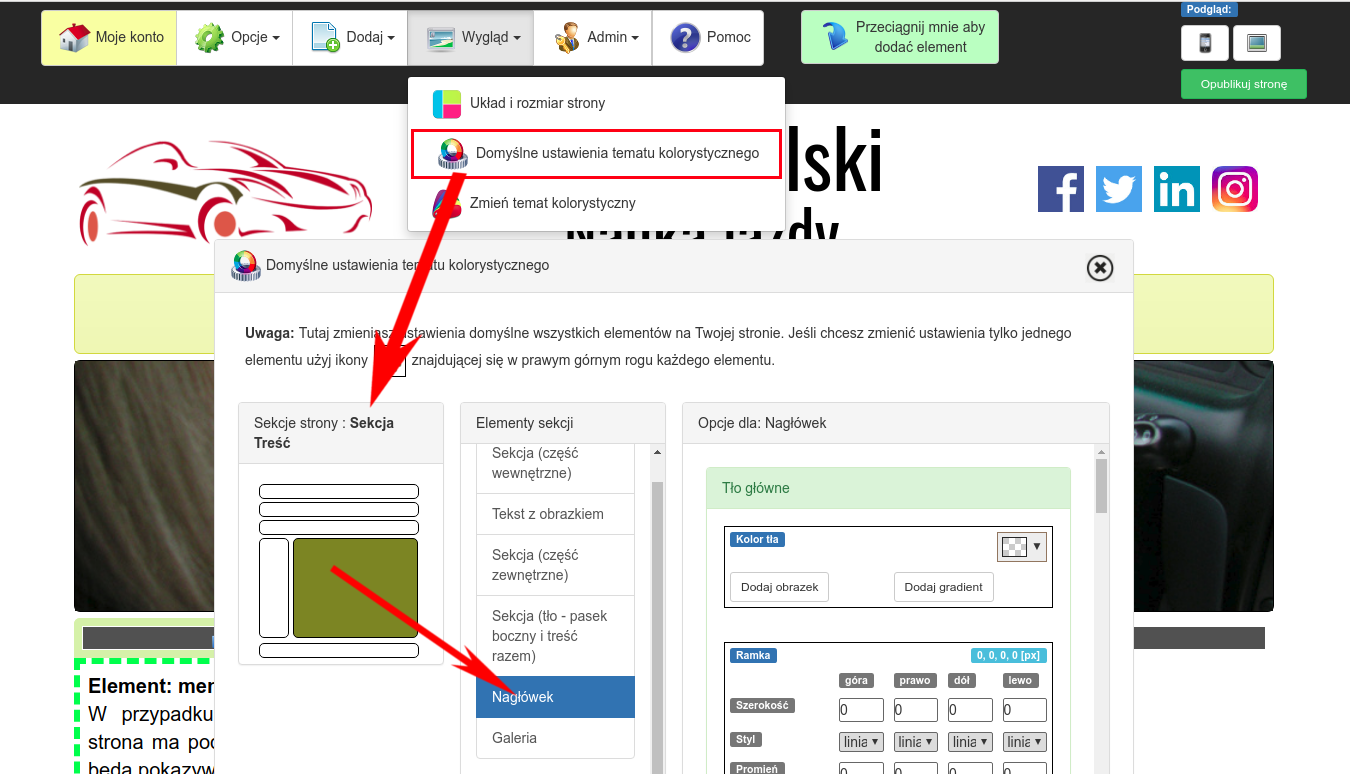
Zmiana domyślnych ustawień tematu kolorystycznego
W edytorze możemy też zmienić kolorystykę dla całej sekcji na stronie. Domyślne ustawienia wyglądu dla danej sekcji możemy zmienić poprzez opcje w menu na górze ekranu. Wybieramy sekcję, której dotyczy zmiana, a następnie dla wszystkich elementów w danej sekcji ustawiamy parametry.
Ważne: Jeśli na liście elementów w sekcji nie ma tego, który chcemy zmienić, oznacza to że element ma indywidualne ustawienia (np. wybraliśmy nową skórkę). Po włączeniu dla elementu ustawień domyślnych pojawi się on ponownie na liście.
Zmiana ustawień domyślnych tematu kolorystycznego dla wybranej sekcji i elementu powoduje zmianę wyglądu wszystkich jej elementów.

Domyślne ustawienia wyglądu dla danego typu elementu możemy zmienić poprzez opcje w menu na górze ekranu. Najpierw wybieramy sekcję strony, a następnie element, który chcemy zmienić.

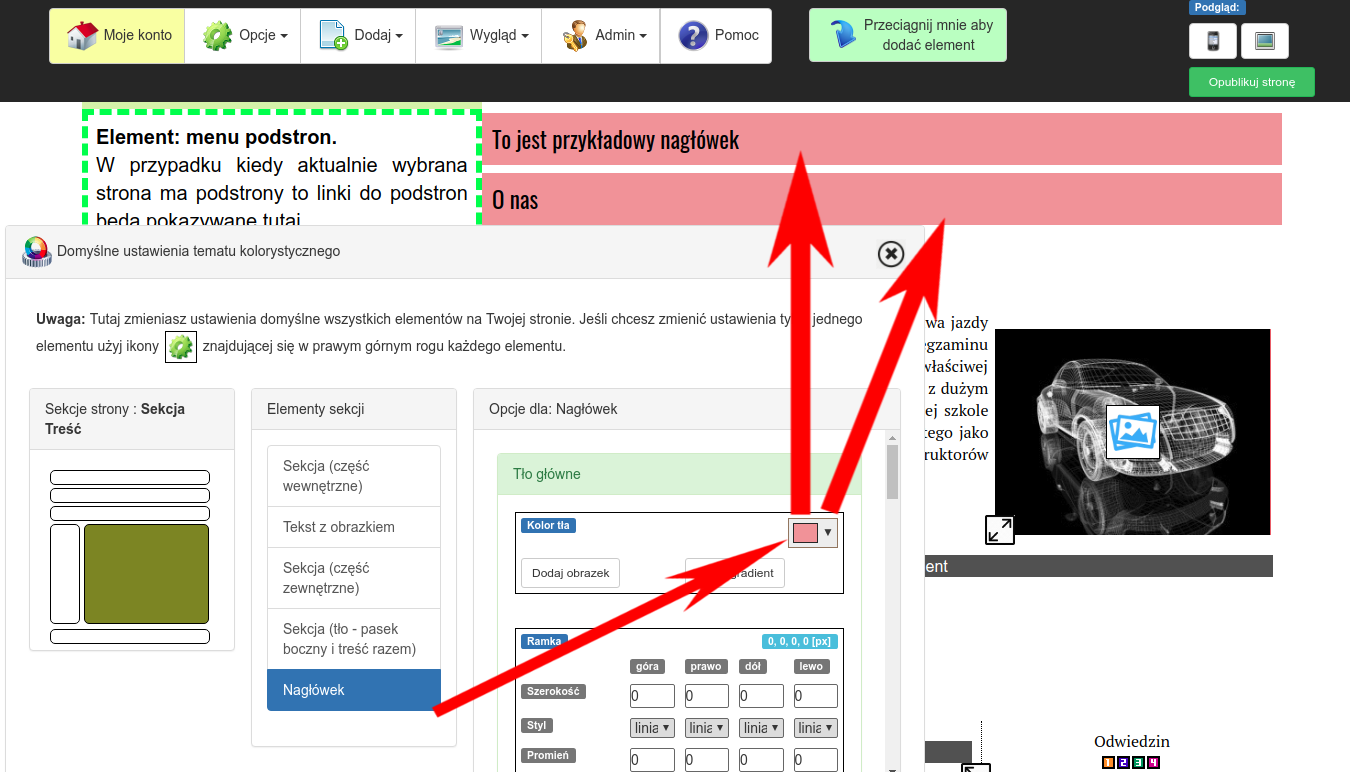
W przypadku zmiany ustawień domyślnych zmiana jednego parametru powoduje zmianę wyglądu wszystkich elementów (tutaj Nagłówek).
Podgląd w wersji mobilnej i publikacja
Strona w nowym edytorze nie jest publikowana automatycznie. Żeby opublikować stronę trzeba kliknąć zielony przycisk w prawym górnym rogu ekranu. Znajdują się tam także przyciski pozwalające na podgląd strony w wersji mobilnej (telefon, tablet).

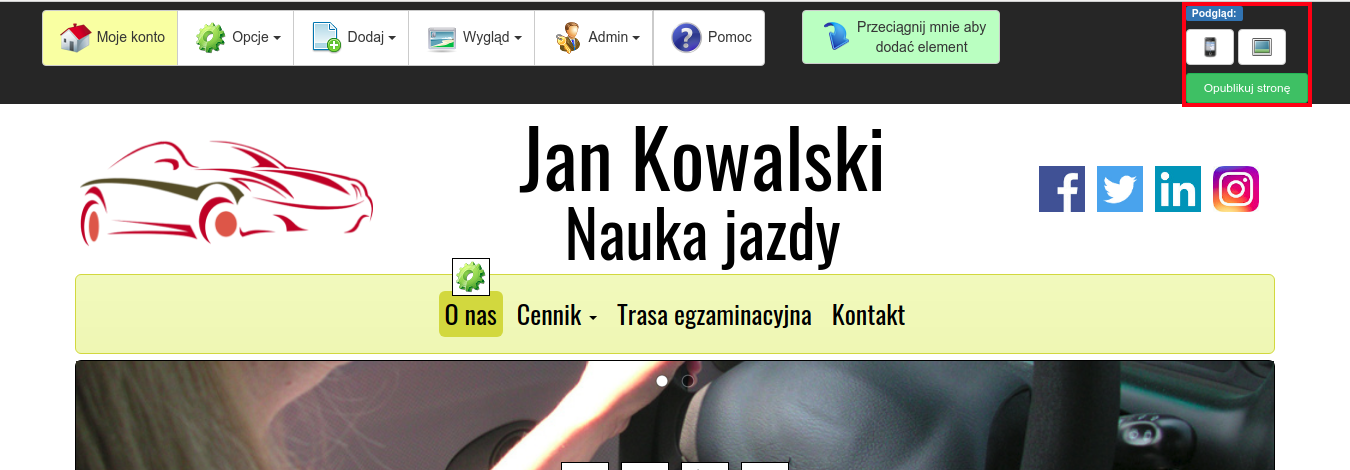
Położenie przycisków (prawy górny róg ekranu) do publikacji strony oraz podglądu w wersji na tablet i telefon.

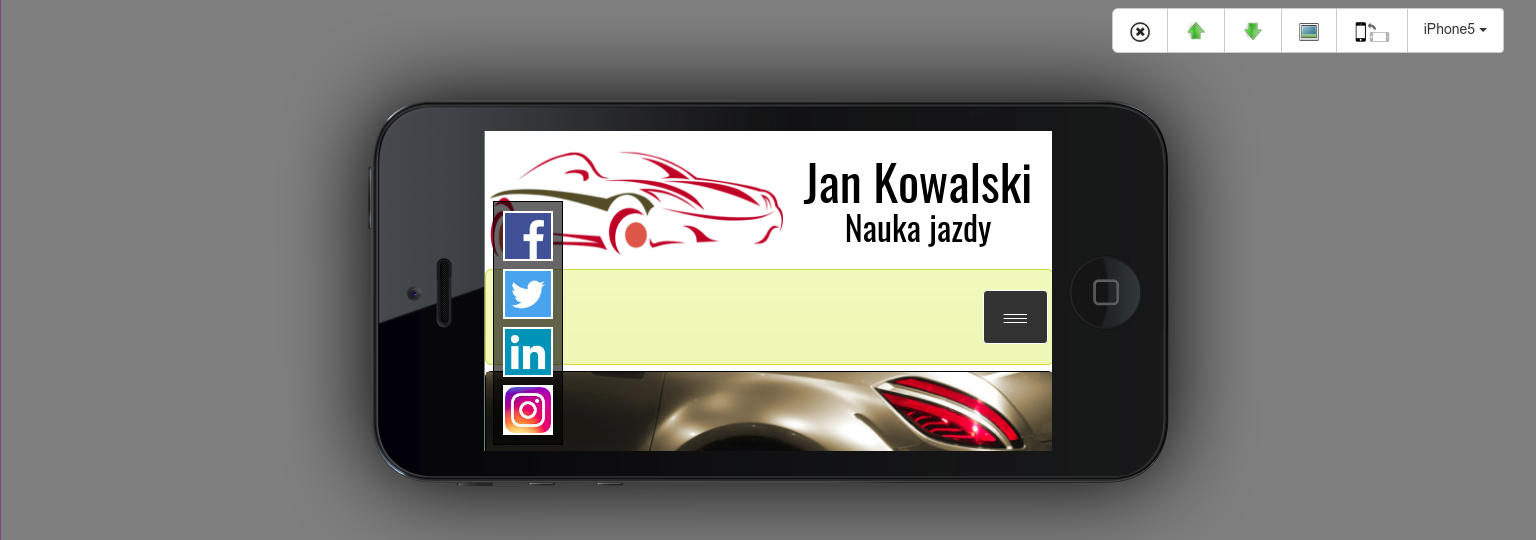
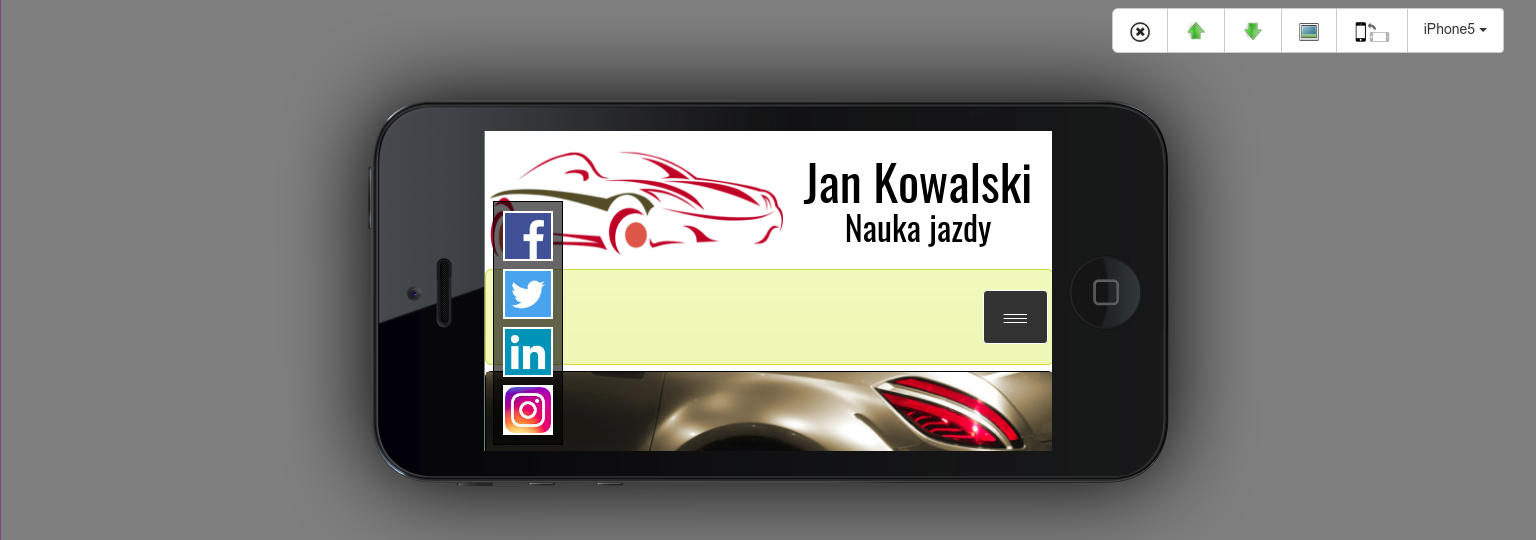
Podgląd strony w wersji na telefon komórkowy.
SEO – pozycjonowanie, własny kod HTML
Na każdej stronie mamy możliwość zmiany ustawień ważnych dla pozycjonowania naturalnego (title, keywords, description). Dodatkowo mamy możliwość ustawienia własnej wartości adresu URL danej podstrony. Możemy też dodawać kod HTML do sekcji body i head strony. Możemy też dodawać pliki do folderu głównego strony co jest czasem potrzebne w przypadku kiedy dodajemy kod html z innych serwisów.

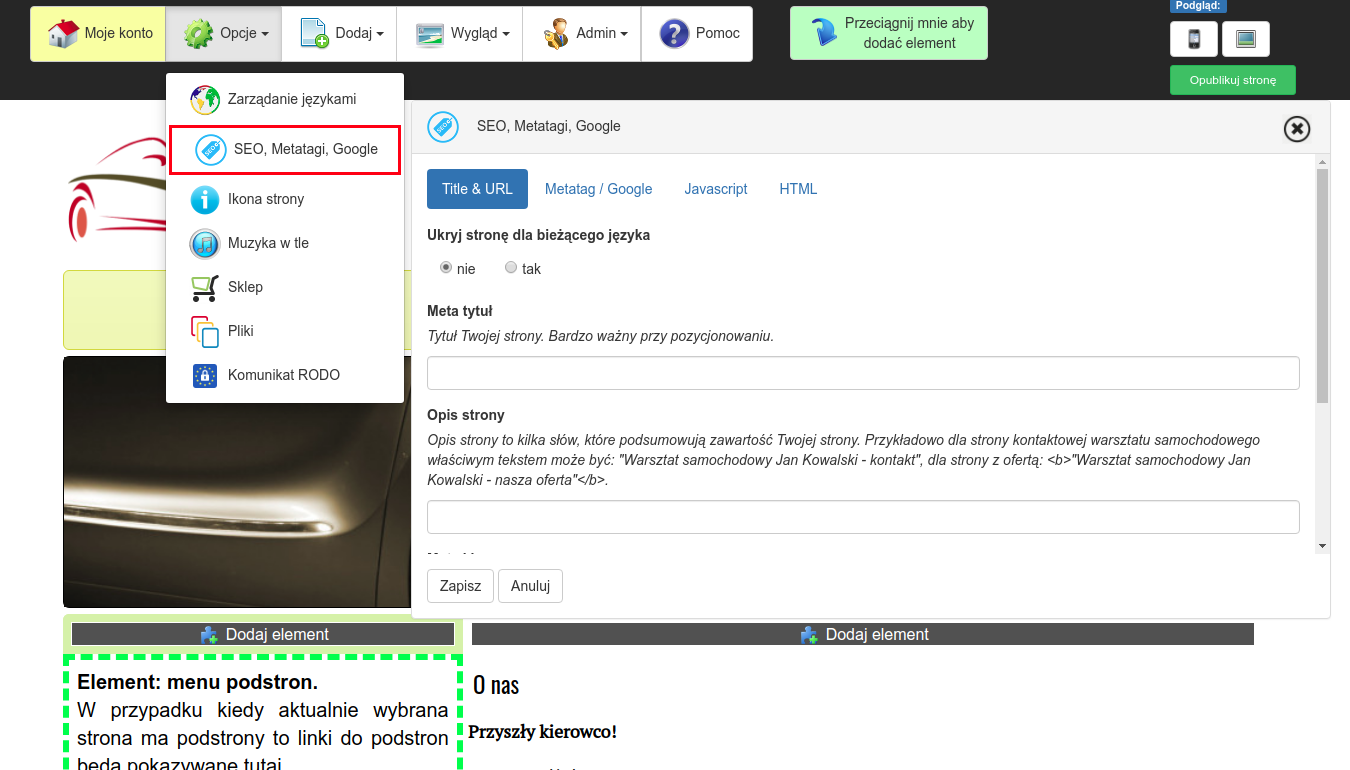
Ustawienia ważne podczas pozycjonowania naturalnego (SEO).
Poprzedni edytor
Wybierz film instruktażowy z menu po prawej stronie i zobacz, jak szybko można założyć stronę internetową. Przekonaj się, jak łatwe może być zarządzanie treścią strony. Poniżej odpowiedzieliśmy też na najczęściej zadawane pytania. Znajdziesz tam kompleksowe informacje na temat oferowanych przez nas usług i narzędzi.
Nie bój się pytać – jeśli masz jeszcze jakiekolwiek wątpliwości, skorzystaj z czatu, zadzwoń, napisz do nas lub dodaj swoją sugestię za pomocą formularza.


